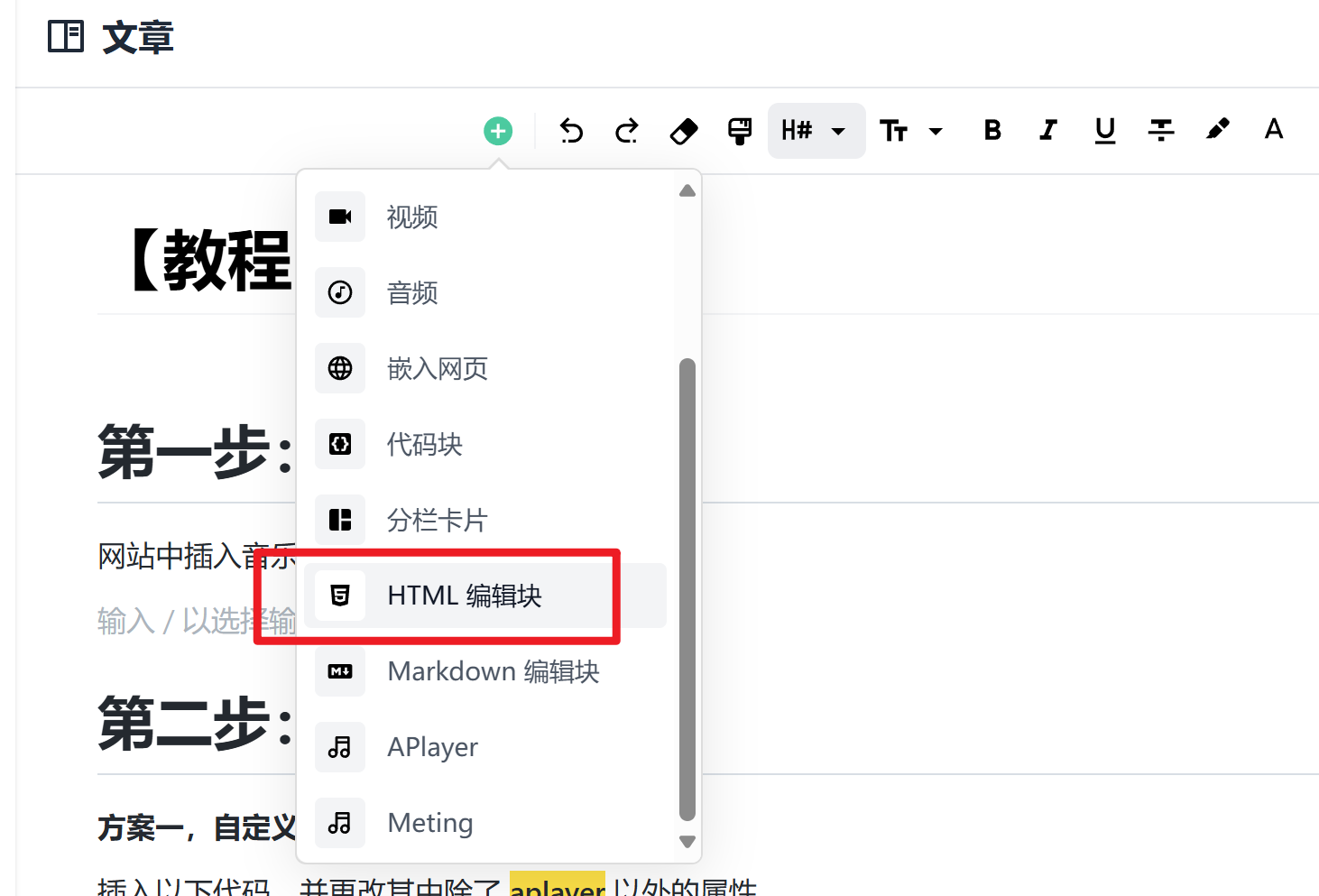
第一步:
网站中插入音乐卡片的html代码块

第二步:
方案一,自定义url的aplayer播放器
插入以下代码,并更改其中除了 aplayer 以外的属性。
<div
aplayer="true"
name="name"
artist="artist"
url="audio.mp3"
cover="cover.jpg"
lrc="lrc.lrc"
autoplay="true"
></div>方案二,网易云音乐任意音乐内容
插入以下代码,并更改其中的https://music.163.com/song?id=###########。
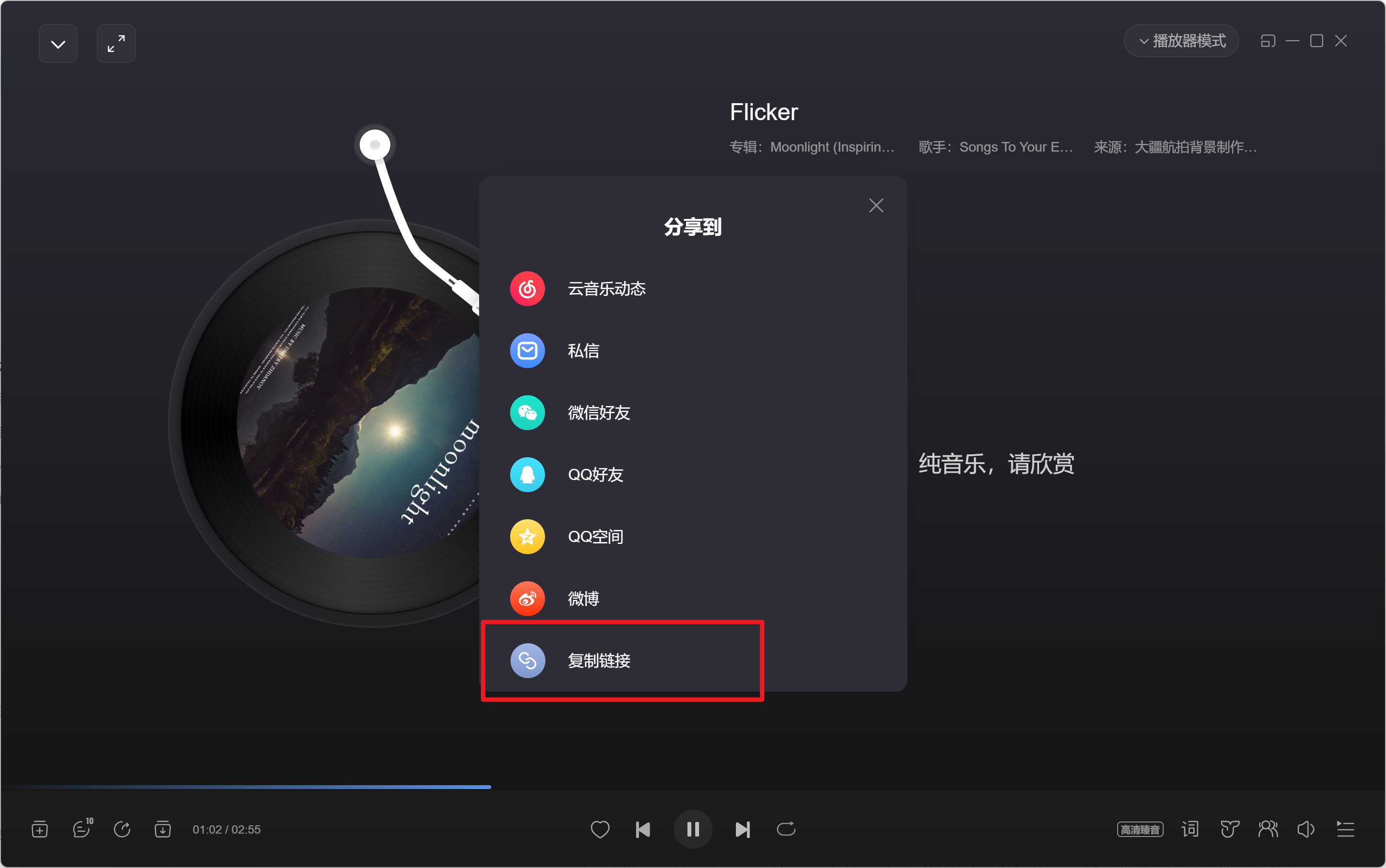
<meting-js auto="https://music.163.com/song?id=###########"></meting-js>在网易云音乐点击分享,获取链接,例如,在此界面操作下,我们可以得到以下链接:
https://music.163.com/song?id=1413963597&uct2=U2FsdGVkX1+pFDAdkXjwDDttATwWgZmNWdUfXORgwYw=

插入到html块中,得到以下效果——
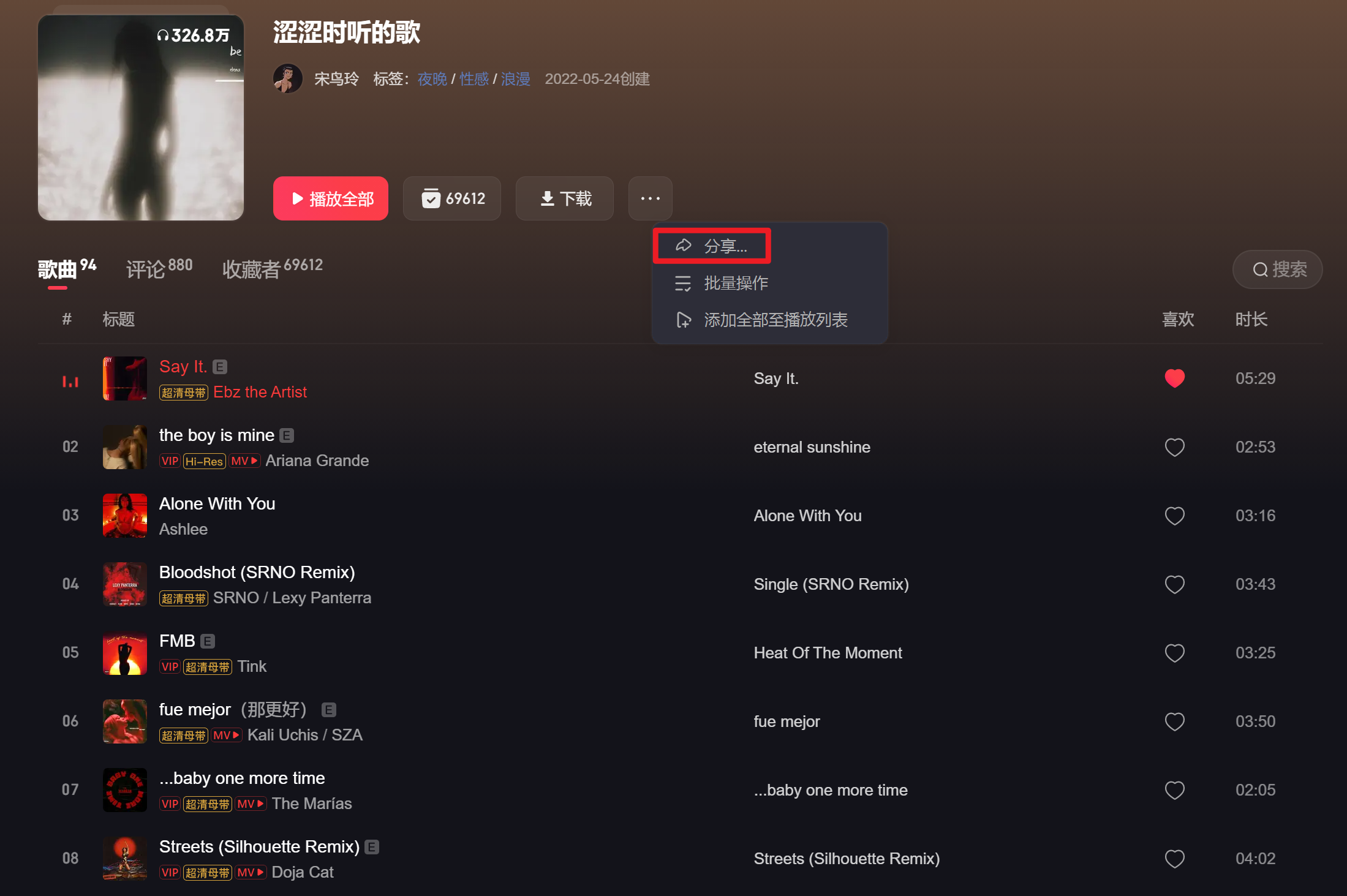
音乐列表,也是类似操作,可对网易云歌单进行分享

获取到的链接
https://music.163.com/playlist?id=7452554013&uct2=U2FsdGVkX19JhBRuMX5YFgiVQSpwvYe38veKHBIpmeQ=
插入到html块中的链接
<meting-js auto="https://music.163.com/playlist?id=7452554013&uct2=U2FsdGVkX19JhBRuMX5YFgiVQSpwvYe38veKHBIpmeQ="></meting-js>
效果如下


参与讨论
(Participate in the discussion)
参与讨论