经常上网冲浪搜攻略的朋友,会在各种网站中看到嵌入的B站视频,最近学习的时候发现网上的方法不太好使,要么是界面不清晰,要么是有明显的黑边,这里通过学习最终找到了合适的方法,写在这里留个备忘。(我怕下次自己也找不到)
B站官方提供了代码,以嵌入Html编辑块 的形式,实现网页B站视频内嵌。
这里使用MarkDown编辑器演示一下如何把B站内容嵌入到网页中。
需要的准备——
B站网页,使用
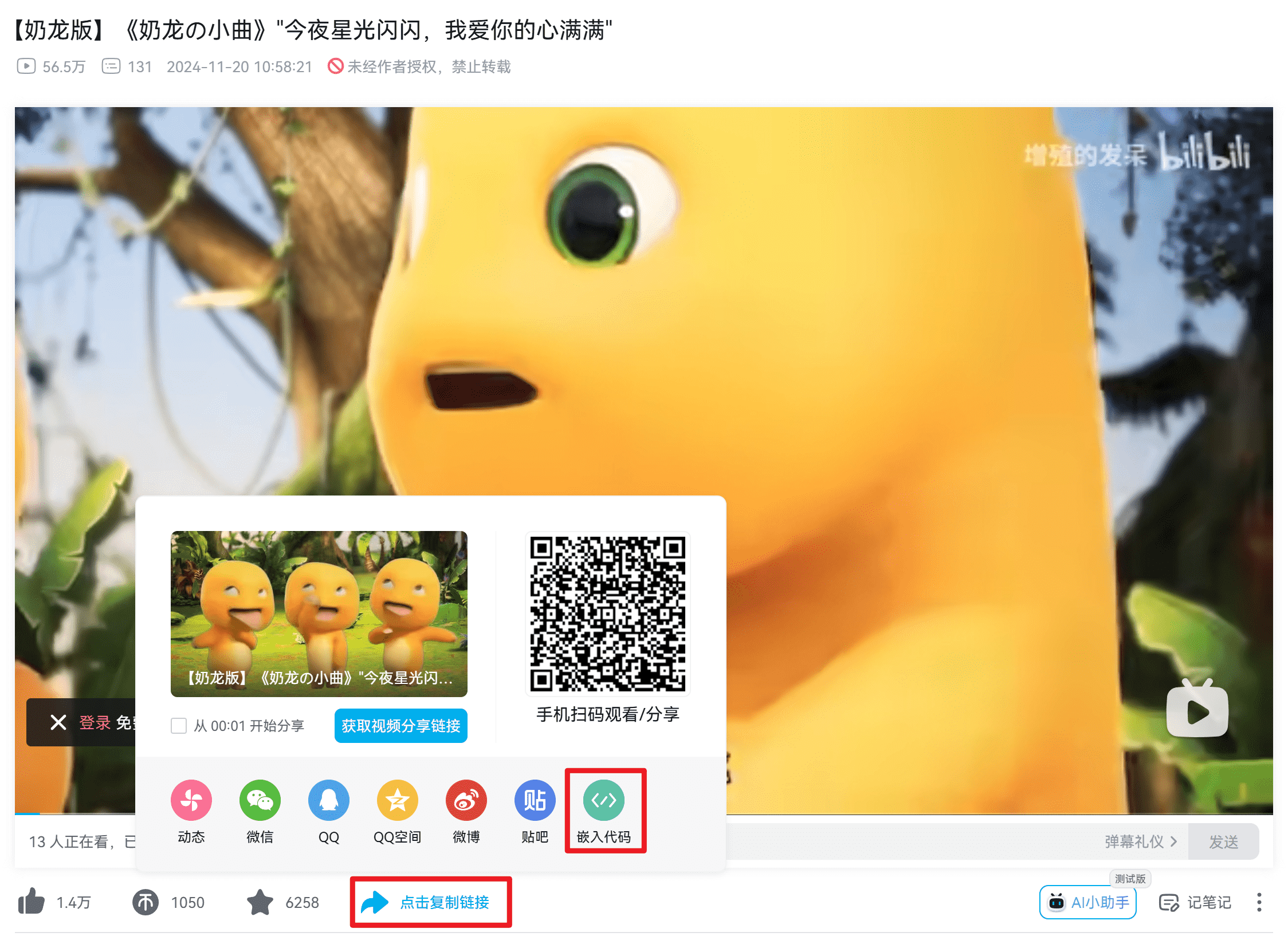
分享功能,获取嵌入代码支持
html块的MarkDown编辑器(我这个是Halo自带的编辑器,主流的基本都可以)
以下面这个视频为例——
上面的视频,获取的链接如下,找到其中的aid=113513032911164&bvid=BV1feSKYmEhW&cid=26851869069
<iframe src="//player.bilibili.com/player.html?isOutside=true&aid=113513032911164&bvid=BV1feSKYmEhW&cid=26851869069&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"></iframe>将以下代码,插入到html块中,
用aid=113513032911164&bvid=BV1feSKYmEhW&cid=26851869069
替换掉aid=#######&bvid=#######&cid=######## 即可。
<div style="position:relative;padding-bottom:56.25%;width:100%;height:0;">
<iframe src="https://player.bilibili.com/player.html?isOutside=true&aid=113513032911164&bvid=BV1feSKYmEhW&cid=26851869069&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="position:absolute;height:100%;width:100%;"></iframe></div>这里使用了 CSS 的 padding-bottom 属性实现自适应缩放,在PC、Pad、App界面都有较好的显示。
这里的
padding-bottom的值是根据视频的宽高比计算得出的,16:9的视频宽高比对应的padding-bottom值为56.25%,如果是4:3的视频,该值则为75%



参与讨论
(Participate in the discussion)
参与讨论